MCSA: Microsoft 認證解決方案專員培訓(Web 應用方向)
- 課程名稱: MCSA: Microsoft 認證解決方案專員培訓(Web 應用方向)
- 開班類型: 周末+脫產(chǎn)班
- 推薦星級: 4星
- 課程代碼: MRS-WR-001
- 課程天數(shù): 10天
- 授課方式: 面授
課程大綱
認證須知
開課計劃
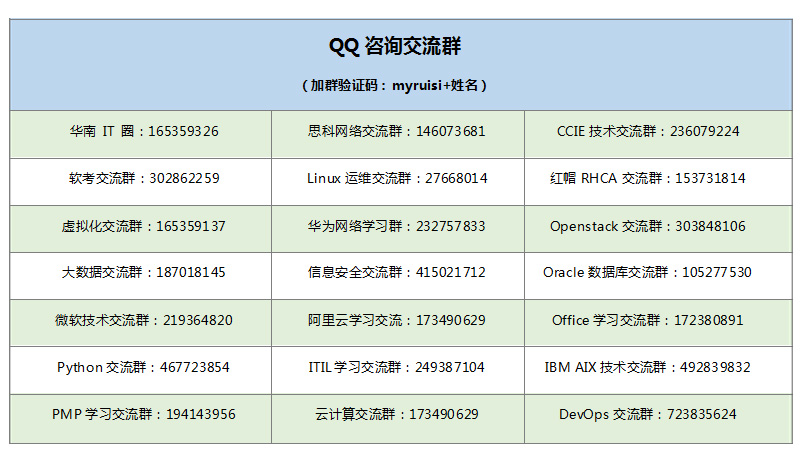
學習QQ群
常見問題

MCSA是什么
MCSA的中文全稱是微軟認證解決方案專員( Microsoft Certified Solutions Associate),是微軟認證體系的初級證書,它的更高一級的證書是MCSE,MCSA主要為那些工作在以復雜計算環(huán)境為媒介的大型組織中的IT專業(yè)人士所設置的,IT認證考試資源網(wǎng)介紹MCSA主要從事安裝并配置系統(tǒng)的部件,管理職責包括管理并維護系統(tǒng)工作。
報考MCSA的基礎條件
資格:沒有任何硬性要求
學歷:報考MCSA不限制考生的文憑,任何人都可以報考
能力:基本的計算機應用能力,微軟公司建議考生最好具備一定的網(wǎng)絡操作系統(tǒng)的建設管理經(jīng)驗
通過70-486考試
通過70-480或70-483考試
考取MCSA可以獲得什么?
方向:安裝并配置系統(tǒng)的部件,管理職責包括管理并維護系統(tǒng)
職位:網(wǎng)絡管理員,網(wǎng)絡工程師,系統(tǒng)管理員,信息技術專業(yè)人員,信息系統(tǒng)管理員,網(wǎng)絡操作分析員,網(wǎng)絡技術員,技術支持專業(yè)人員
能力:對現(xiàn)有網(wǎng)絡及系統(tǒng)進行實施、管理、故障排除等工作
學習/考試內(nèi)容
實施和操作文檔結構和對象 ( 24% ) |
創(chuàng)建文檔結構: 使用語義標記結構化 UI,包括搜索引擎和屏幕閱讀器(Section、Article、Nav、Header、Footer 和 Aside);在 HTML 中創(chuàng)建布局容器; 編寫與 UI 控件進行交互的代碼:以編程方式添加和修改 HTML 元素;實施媒體控制;實施 HTML5 畫布和 SVG 圖形; 以編程方式向 HTML 元素應用樣式:更改元素的位置;應用轉(zhuǎn)換;顯示和隱藏元素; 實施 HTML5 API:實施存儲 API、AppCache API 和地理位置 API; 確定對象和變量的作用域:定義變量的生存期;把對象放在全局命名空間外面;使用“this”關鍵字引用觸發(fā)事件的對象;本地和全局變量的作用域; 創(chuàng)建和實施對象和方法:實施本機對象;使用原型和函數(shù)為本機對象創(chuàng)建自定義對象和自定義屬性;從對象繼承;實施本機方法和創(chuàng)建自定義方法;
|
實施程序流 (25%) |
實施程序流:循環(huán)訪問集合和數(shù)組項;使用 switch 語句、if/then 和運算符管理程序決策;計算表達式值; 引發(fā)和處理事件:處理由 DOM 公開的常見事件(OnBlur、OnFocus 和 OnClick);聲明和處理冒泡事件;使用匿名函數(shù)處理事件; 實施異常處理:設置和響應錯誤代碼;引發(fā)異常;請求 null 檢查;實施 try-catch-finally 塊; 實施回調(diào):從 HTML5 WebSocket API 接收消息;使用 jQuery 進行 AJAX 調(diào)用;接通事件;使用匿名函數(shù)實施回調(diào);處理“this”指針; 創(chuàng)建 Web 工作進程:啟動和停止 Web 工作進程;將數(shù)據(jù)傳遞到 Web 工作進程;在 Web 工作進程上配置超時和間隔;為 Web 工作進程注冊事件偵聽器;Web 工作進程限制; |
訪問和保護數(shù)據(jù) (26%) |
使用 HTML5 元素驗證用戶輸入:基于要求選擇合適的控件;實施 HTML 輸入類型和內(nèi)容屬性(例如 required)以收集用戶輸入; 使用 JavaScript 驗證用戶輸入:評估正則表達式以驗證輸入格式;驗證您是否使用內(nèi)置函數(shù)獲得適當?shù)臄?shù)據(jù)類型;防止代碼注入; 使用數(shù)據(jù):使用 JSON 和 XML 數(shù)據(jù);使用 Web 服務檢索數(shù)據(jù);使用 XMLHTTPRequest 從其他來源加載數(shù)據(jù)或獲取數(shù)據(jù); 序列化、反序列化和傳輸數(shù)據(jù):二進制數(shù)據(jù);文本數(shù)據(jù)(JSON、XML);實施 jQuery 序列化方法;Form.Submit;分析數(shù)據(jù);使用 XMLHTTPRequest 發(fā)送數(shù)據(jù);使用 URI/窗體編碼整理輸入;
|
在應用程序中使用 CSS3 (25%) |
HTML 文本屬性樣式:將樣式應用于文本外觀(顏色、粗體、斜體);將樣式應用于文本字體(WOFF 和 @font-face,大小);將樣式應用于文本對齊方式、間距和縮進;將樣式應用于文本斷字;應用文本投影的樣式; HTML 框?qū)傩詷邮?/span>:應用樣式以更改外觀屬性(大小、邊框和邊框圓角、輪廓、填充、邊距);應用樣式以更改圖形效果(透明度、不透明度、背景圖像、漸變、陰影、剪輯);應用樣式以確定和更改元素的位置(靜態(tài)、相對、絕對和固定); 創(chuàng)建靈活的內(nèi)容布局:使用靈活的框模型實施布局;使用多列實施布局;使用位置浮動和排除實施布局;使用網(wǎng)格對齊方式實施布局;使用區(qū)域、分組和嵌套實施布局; 創(chuàng)建動畫和自適應 UI:通過應用 CSS 過渡來對對象進行動畫處理;應用三維和二維轉(zhuǎn)換;基于媒體查詢調(diào)整 UI(輸出格式、顯示和表示的設備適應);隱藏或禁用控件; 使用 CSS 選擇器和 jQuery 查找元素:選擇正確的選擇器以引用元素;定義元素、樣式和屬性選擇器;使用偽元素和偽類查找元素(例如,:before、:first-line、:first-letter、:target、:lang、:checked 和 :first-child); 使用 CSS 選擇器結構化 CSS 文件:正確引用元素;實施繼承;基于偽元素和偽類使用 !important; 樣式元素替代繼承(例如,:before、:first-line、:first-letter、:target、:lang、:checked 和 :first-child) |






 77869288
77869288







常(通用)/2.png)
常(通用)/3.png)
常(通用)/4.png)
常(通用)/5.png)
常(通用)/1.png)










邊調(diào)用欄圖片/課程體系/2017072014462612.jpg)
邊調(diào)用欄圖片/課程體系/2017072015015460.jpg)
邊調(diào)用欄圖片/課程體系/2017072015021392.jpg)
邊調(diào)用欄圖片/課程體系/2017072015265543.jpg)
邊調(diào)用欄圖片/課程體系/2017072015355634.jpg)
